Как проверить виджет на лаги в amoCRM
Как проверить виджет на лаги в amoCRM
Разберемся, как вручную отключить загрузку определенного виджета в браузере с помощью инструментов разработчика. Что нам это даст? Мы узнаем и сможем отключить виджет, который создает ошибки/лаги в amoCRM без потери времени на удаление, установку и настройку каждого виджета. Аккаунт продолжает функционировать как и раньше, не происходит проблем с тем, что вы удалили виджет и какие-то процессы встали + настройка некоторых виджетов занимает больше часа.
Инструкция
Находясь в amoCRM с включенным проверяемым виджетом, открываем панель разработчика (windows: кнопка F12; мак: Cmd+Opt+J или Cmd+Opt+C).
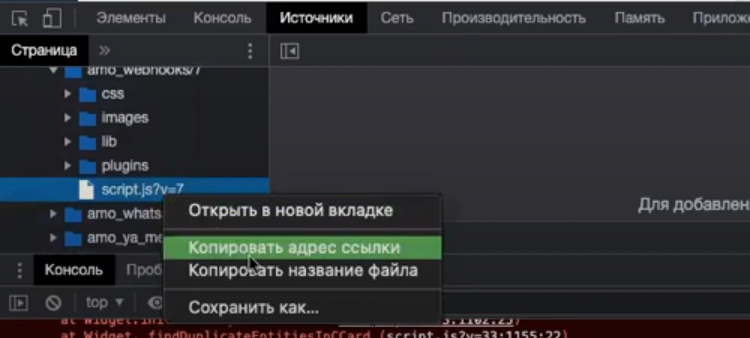
Переходим в раздел “Источники” или “Sources” в открывшейся панели. Находим папку “widgets” и ищем папку с нужным нам виджетом (в нашем примере папка “amo_webhooks”). Находим файл “script.js” и нажимаем “копировать адрес ссылки”.
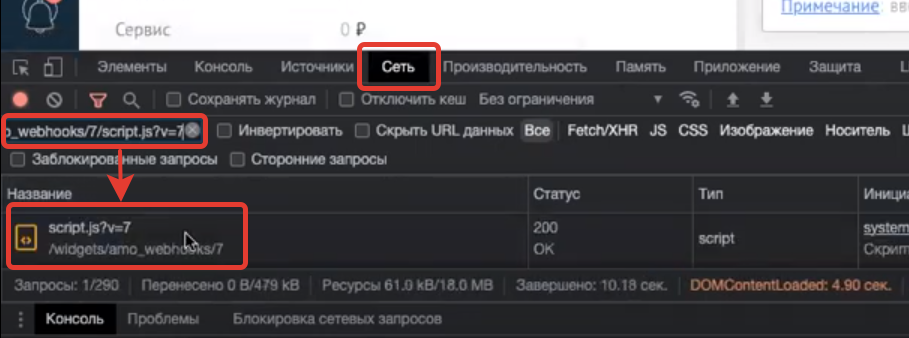
Переходим в раздел “Сеть” или “Network”. Находим поисковую строку “фильтр”, вставляем в неё скопированный адрес и обновляем страницу. В панели появится наш JS-скрипт. Нажимаем на него правой кнопкой мыши и кликаем “Заблокировать URL запроса” и обновляем страницу.
Наблюдаем, что изменилось в лагах после отключения виджета и делаем выводы.
Чтобы снова включить виджет на странице – нажмите правой кнопкой мыши на скрипте и на “Разблокировать …”